Digital products Social media design
This page uses animated images, if you would like to turn them off select “Disable animations”.
Select state
Overview
We create simple illustrations, charts, quotes and animations to support messaging for the official Office for National Statistics (ONS) social media accounts on:
- Twitter (opens in a new tab)
- Facebook (opens in a new tab)
- LinkedIn (opens in a new tab)
- Instagram (opens in a new tab)
We also create graphics for our corporate channel, ONS Focus (opens in a new tab) , and our recruitment channel, ONS Jobs (opens in a new tab)
Writing for social media
Promoting and explaining our statistics on social media helps us to reach a wider audience.
Graphics can support the message, but it is important to think about what information we want to get across through clear, concise text.
Find out how to apply house style, personality and tone of voice to ONS social media content in our guide to writing for social media.
Types of graphics
Our graphics can include:
- text
- illustrations or icons
- charts or tables
- animations
We rarely use photography on our main channels, as we convey the message through other means, but this may change in future when we have built out our image library.
As we publish data on sensitive topics, always consider whether it is appropriate to include imagery. Sometimes a chart or text can convey the message by itself.









Style details
All graphics should follow relevant guidance set out in our brand page. Specific details are noted in the following sections.
Sizing and positioning
For all social media platforms we use a square format with the artboards sized at 1080 by 1080 pixels (px). Where appropriate, we add background circle shapes to frame the content. If the content runs over multiple images, such as in a carousel, try to make the background and graphics run on seamlessly from each other.
Add bleed to the background colour to avoid white borders when exporting graphics from Adobe Illustrator.
The logo is positioned at the top left of the graphic, with the publication name at the bottom left. All graphics and animations that contain data must include the source publication name. In some cases, the logo may sit at the bottom left, if the publication name is not needed. Both the logo and publication name are set to 80% opacity to give the main content full prominence.
We use only the landscape version of the logo:
- in single colour white (#FFFFFF), black (#222222) or night-blue (#003C57) at 80% opacity
- sized at 290px wide for the English logo and 295px wide for the Welsh logo
We use the following spacing within the graphic:
- Padding left and right at 58px.
- Padding top and bottom at the size of two logos stacked on top of each other (approx 50px).
- Space between the logo and content below at the size of either two or three stacked logos.
- Space between main text and secondary text is 30pt, but can be adjusted as needed.
Typography
Ensure the message fits the space available and is not too complex. If needed, ask for the content to be simplified to optimise it for social media.
For quotes, we advise no more than 50 to 60 words if possible, and ideally there should only be one quote graphic per thread for standard bulletins. More than one quote graphic can be used when the main content being promoted is based on different voices, such as the Instagram carousel (opens in a new tab) promoting the article Experiences of displaced young people living in England (opens in a new tab) .
Text should:
- be large enough to be easily read on both desktop and mobile screens
- be left-aligned and not justified
- use Open Sans, our primary brand typeface, with Set 1 turned on in Opentype settings
- use an accessible colour contrast with the background
| Text type | Weight | Default text size/line height | Minimum text size/line height | Maximum text size/line height |
|---|---|---|---|---|
| Main text | Bold | 58px/70px | 48px/58px | 62px/74px |
| Secondary text | Semi-bold | 42px/50px | 36px/42px | 44px/52px |
| Publication name | Regular | 24px/29px | Default | Default |
| Quote text | Bold | 50px/60px | 40px/50px | 58px/70px |
| Quote name and job title | Bold and regular | 36px/42px | Default | Default |
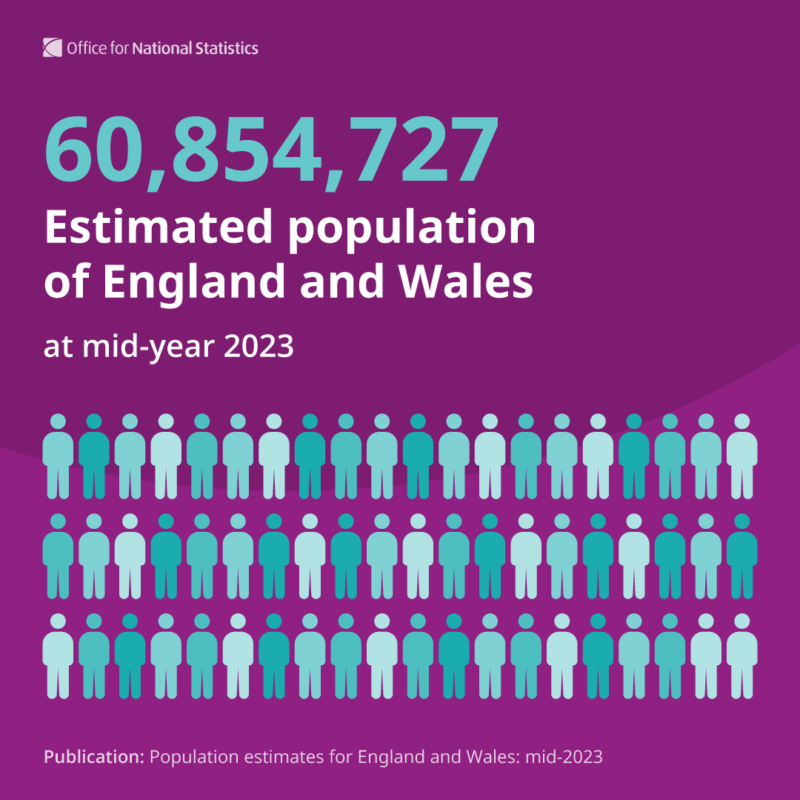
| Big number | Bold | 120px/150px | 110px/120px | Default |
| Big number unit, e.g. % | Bold | 80% of big number size, e.g. 96px | 80% of big number size | 80% of big number size |
Colours and themes
Graphics should use colours within our topic colour themes (opens in a new tab) . If the content could align to more than one theme, check previous similar graphics and choose the most appropriate. We have contrast checked some accessible combinations within the themes and added them to our Adobe illustrator template (contact ons.design@ons.gov.uk to request a copy).

Bespoke content that does not naturally fit into themes, for example popular culture posts, can instead use colours most suited to the subject.
We use accent colours to highlight parts of text, such as key numbers or important messages.
Background circles that are used to add visual interest should help frame the main content, and not distract from it. These should use black (#222222) at 10 to 20% opacity on dark backgrounds and white (#FFFFFF) at 15 to 25% opacity on light backgrounds.




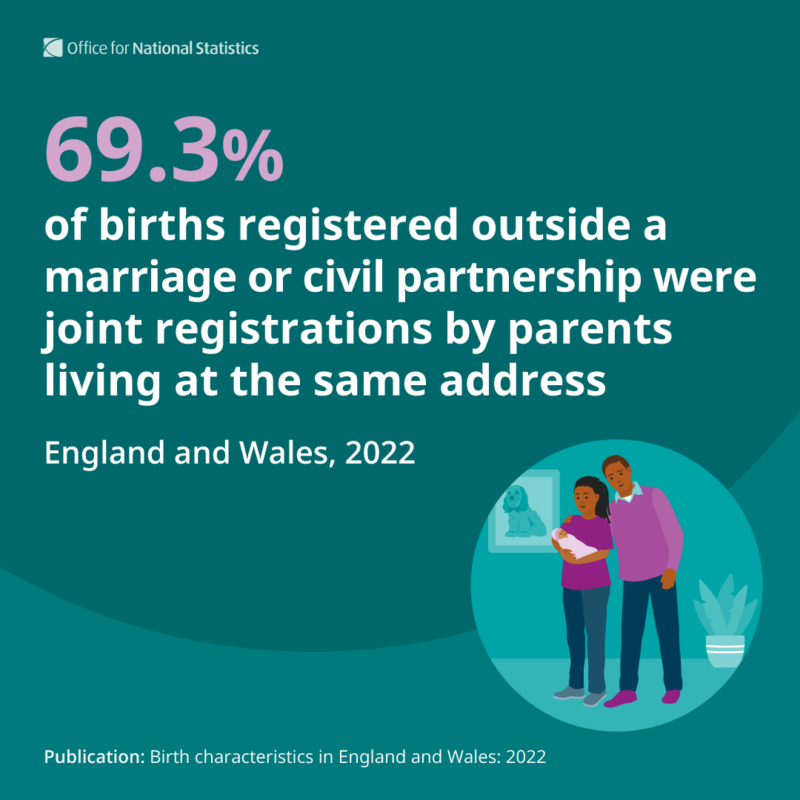
Illustrations and icons
We use our brand illustrations and iconography to support the messaging in the graphic. These can be:
- full illustrated scenes
- spot illustrations of people and objects
- icons on their own
- illustrations with icons integrated into the scene
We do not combine different icons together to form a bigger scene. More guidance on this can be found in the illustrations guidance. Icons can be downloaded from our icon set.
Knocked back objects in the background colour or solid silhouettes can be used to add context without distracting from the main content.
Take care when illustrating potentially copyrighted or trademarked content and check with the legal team if needed.




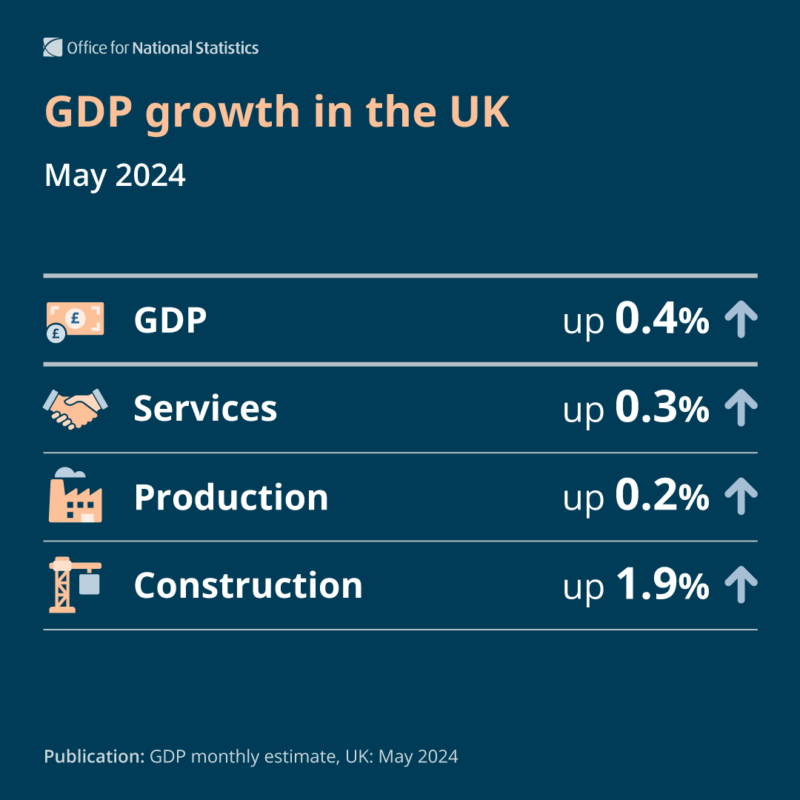
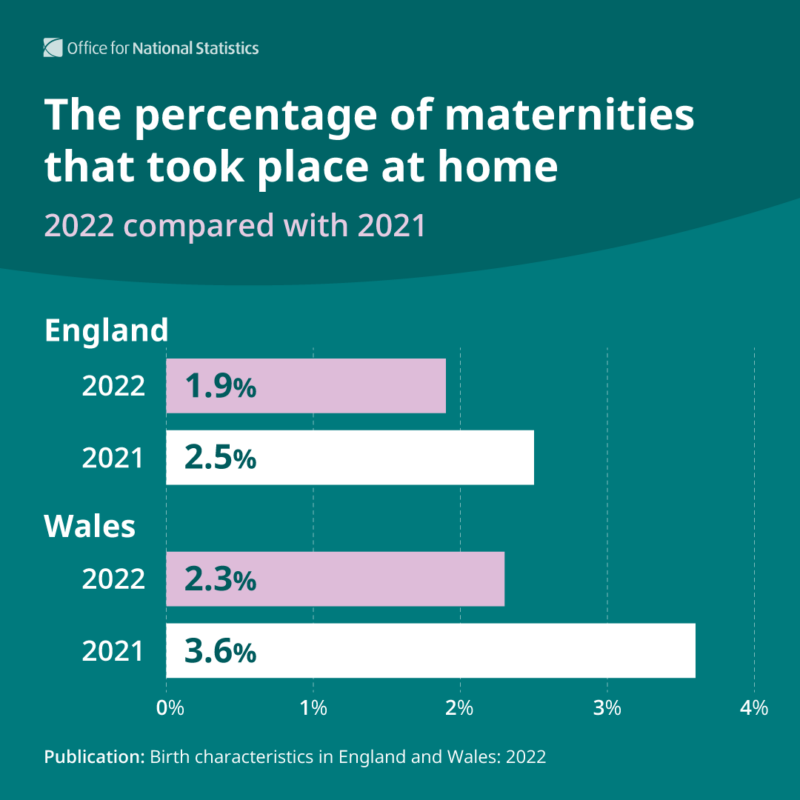
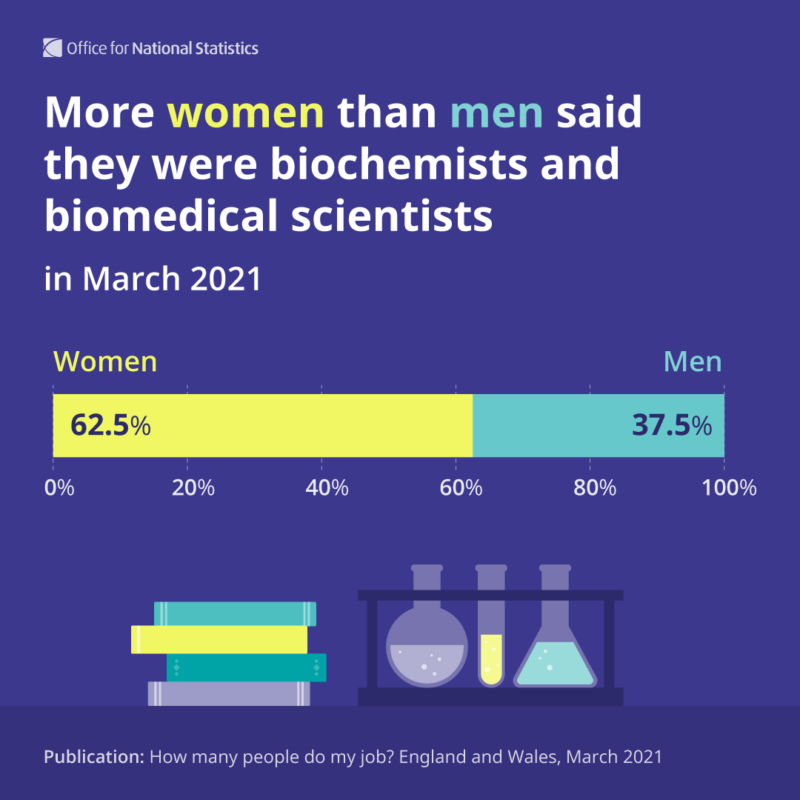
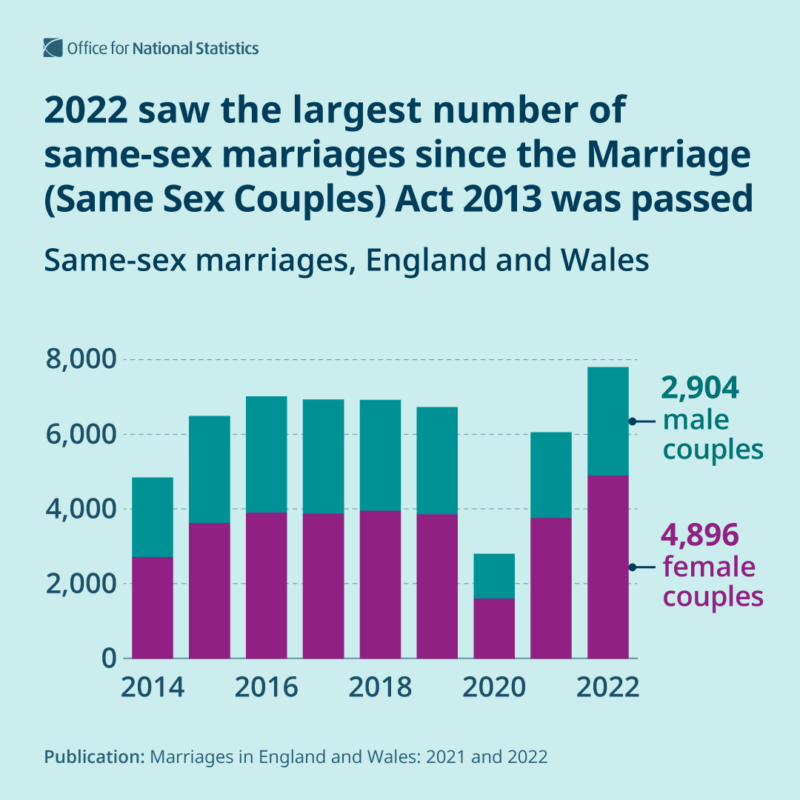
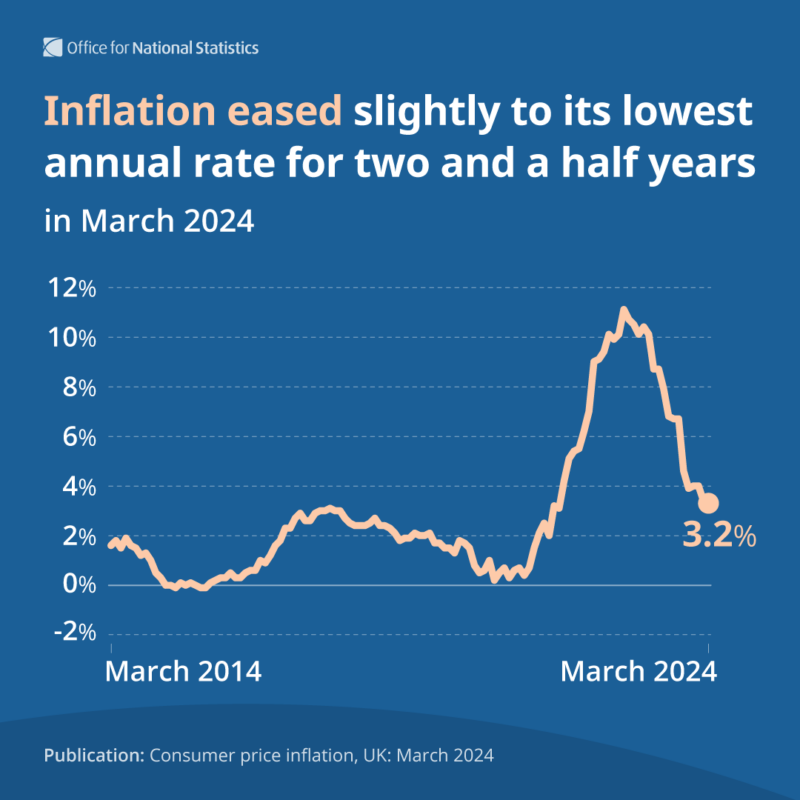
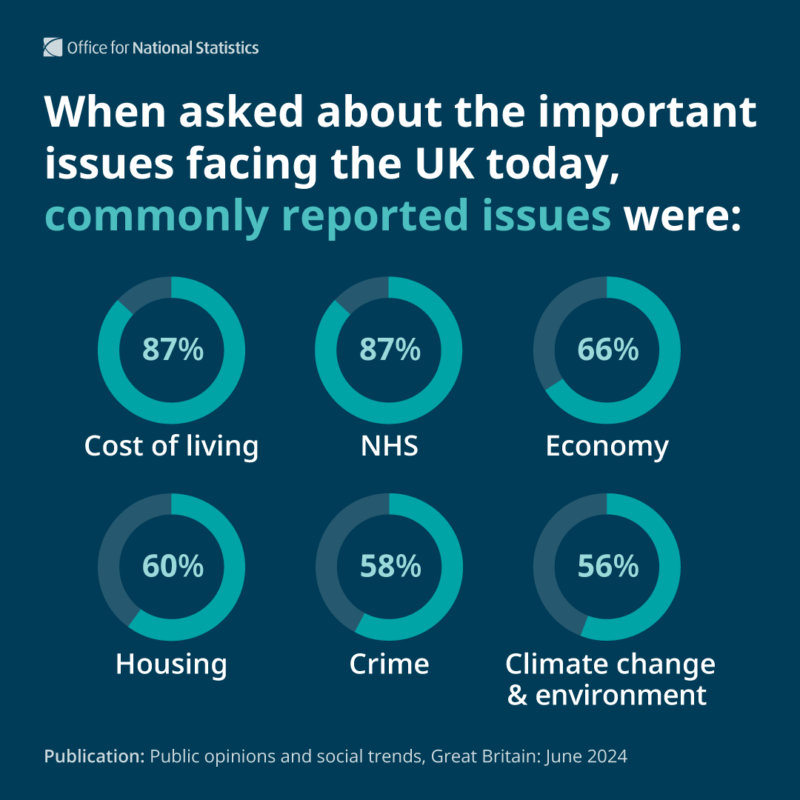
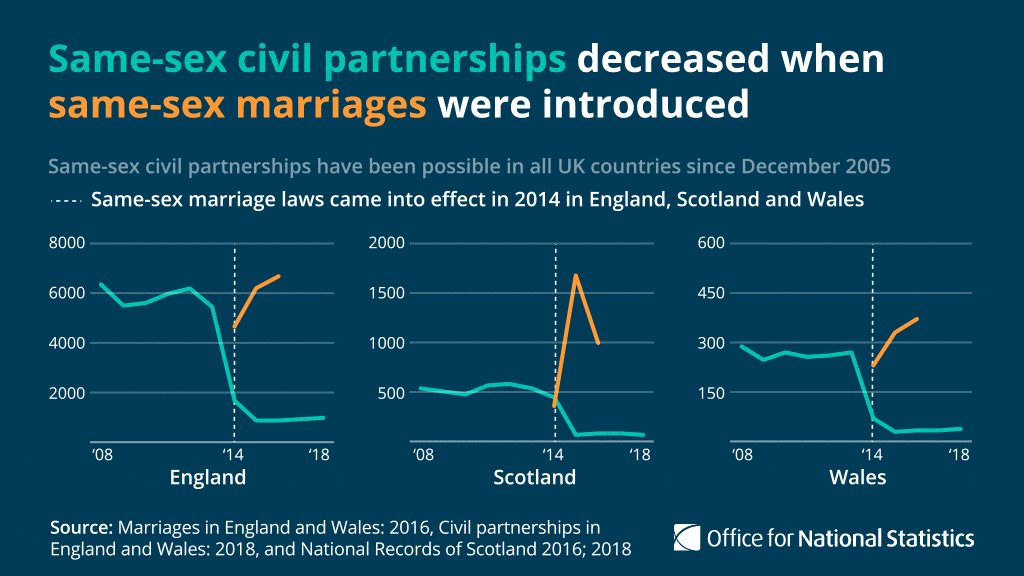
Charts
When using charts on social media, keep the focus on the data and keep them simple; any supporting imagery is secondary. We do not generally create charts from scratch that do not exist on our website, apart from specific cases. We can adapt existing charts, such as reducing the number of categories, or simplifying the information shown.
In many cases, it is suitable to use a branded version of the chart on the ONS website. This is done by the social media team, following the guidance on images for social media (opens in a new tab) .
All charts in our social media graphics should follow the general principles in our data visualisation guidance. We may deviate slightly from specific guidance, such as simplifying what is shown, in order to keep charts engaging and understandable on social media.
Text in charts should:
- be displayed horizontally so that it is easy to read
- have category labels reflected in the title, where possible, to avoid repetition and clutter
- be no smaller than 28 point
When designing a chart:
- keep the area behind it clear from background graphics
- only use non-standard shapes if it does not detract from understanding the data
- simplify the axis labels as much as possible by taking out some of the points
- avoid footnotes – use annotations if extra information is needed
- directly label the important data points
For bar charts showing percentages, we use a “ghost bar” behind the data to indicate where 100% is, rather than gridlines. This is not the case if all of the percentages are small numbers, as we then “zoom in” on the data to better show the differences. As the 100% would be off the graphic, use gridlines rather than a “ghost bar”.
For bars showing numbers of things, rather than percentages, gridlines are usually not needed if the bars are directly labelled.






Motion graphics
We can use motion graphics, such as animations and videos, to explain complex concepts and help bring stories to life.
Motion graphics can include:
- screen recordings demonstrating interactive charts and tools
- simple animations of charts or illustrations to take users through the story
- talking heads videos explaining specific releases or concepts
All motion graphics should be in MP4 format, as it can be paused and tracked through analytics.
Consider whether the value of creating a motion graphic is proportionate to the effort needed.
Screen recordings
We only take screen recordings once the data or tool has been released and can be captured using QuickTime. This is to ensure the best quality and avoid last-minute changes.
Before starting, we should be provided with direction on what should be shown in the recording.
Animations
Animations should be:
- used as a device to help tell the story, rather than just to catch attention
- simple, without exaggerated transitions or movements








Videos
Videos are created by the video team, following our videography guidance.
Thumbnails should be created for all videos in square format for X (Twitter) or portrait format for Instagram reels, but with the focus of the content in the middle square. A short description of the video content should be visible in the thumbnail.
Using branding from other organisations
We do not often include branding from other organisations, but we can use it if appropriate when creating graphics for awareness or topic days.
We can do this by:
- introducing the logo in isolation at the start of a thread within our design template, such as for our University Mental Health Day Twitter campaign (opens in a new tab)
- using styling and assets that are supplied by the organisation to introduce the day, such as for our International Women's Day Twitter campaign (opens in a new tab) and our World Statistics Day Twitter campaign (opens in a new tab)
Copyright guidance for bespoke content
Cultural references that are under copyright
When using popular culture references that have a copyright, we can do so under lawful reuse as long as:
- the work is a pastiche rather than an exact likeness
- we take a common-sense approach i.e. not to be excessive or derogatory of the original
However when using a direct quotation from a work under copyright we can do so as long as:
- it includes an acknowledgement to the copyright holder, referenced in the accompanying text
It will be the responsibility of the social media team to provide and include any acknowledgement copy if and when required.
For further information, see guidance on lawful reuse (opens in a new tab) and image copyright from the ONS (opens in a new tab) .
What to do if there is a copyright concern
Copyright concerns can be queried by emailing legalservices@ons.gov.uk (opens in a new tab)
If copyright is not addressed correctly the responsibility is on the organisation.
Public Domain
When copyright for a work runs out, in the UK, this generally happens 70 years after the last creator’s death, and will therefore not need an acknowledgement. Though, please bear in mind that a work may have several creators.
More information about the Public Domain (opens in a new tab)
