Digital products Exporting SVG files for web use
Overview
To use Scalable Vector Graphics (SVG) images for the web, they should be exported with inline styles and not with Cascading Style Sheets (CSS) classes.
This ensures that styles are not accidentally overridden. It also means the file can be optimised without breaking through SVG Optimizer (opens in a new tab)
How to export from Adobe Illustrator
To export an inline SVG image:
- Select “File”, “Export”, then “Export as”.
- Select “SVG” from the format dropdown (you might want to tick “Use Artboards” depending on your asset) and select “Export”.
- Set “Styling” to “Inline Style”.
- Set “Font” to “Convert to Outlines” if your graphic contains any text.
- Select “OK”.
Clipping masks
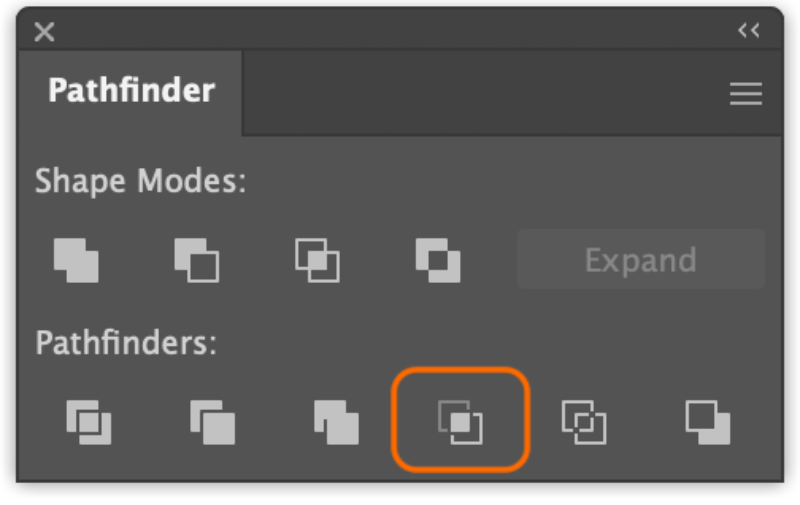
If you have used a clipping mask in your artwork, crop the clipped content before exporting. To do this, select the clip group and click Crop in the Pathfinder tool.
You may wish to make a copy of the artwork first in case of edits.

How to optimise an SVG
Before uploading an SVG to the web, you should optimise it to reduce its file size and remove any unnecessary code usually added by programs like Adobe Illustrator.
We recommend optimising an SVG using a service like SVG Optimizer (opens in a new tab)
To optimise an SVG image using SVG Optimizer:
- Select “Open SVG” and choose your image file.
- Ensure all the global settings are switched on, except for “Show original” and the feature setting “Remove xmlns”.
- Download the optimised SVG file.